تطوير ويب » تنسيق القالب » طريقة اضافة محرك بحث انيق لمدونة بلوجر بستة اشكال مختلفه
السلام عليكم ورحمة الله وبركاته,,,, طريقة اضافة محرك بحث انيق لمدونة بلوجر بستة اشكال مختلفه
هذا عنوان الدرس ولستم بحاجه للتوضيح فقط انتم بحاجه لطريقة التطبيق سجل دخول الى لوحة تحكم مدونتك -> ثم الى تصميم عناصر الصفحه-> .
اختر اداه جديده في المكان الذى تود وضع مربع البحث فيه.اختر الاداه الجديده من هذا النوع جافا سكربت HTML/JavaScript
مافي الاسفل عباره عن 6 اشكال لمحرك البحث الذي ستقوم بوضعه في مدونة بلوجر
قم بنسخ الكود المصاحب للصوره فقط قم باختيار واحد منهم وضع الكود الخاص به في الاداه الجديده وقم بحفظ الاداه






فقط هذا كل شئ ...الى اللقاء في موضوع جديد من دروس مدونة بلوجر
هذا عنوان الدرس ولستم بحاجه للتوضيح فقط انتم بحاجه لطريقة التطبيق سجل دخول الى لوحة تحكم مدونتك -> ثم الى تصميم عناصر الصفحه-> .
اختر اداه جديده في المكان الذى تود وضع مربع البحث فيه.اختر الاداه الجديده من هذا النوع جافا سكربت HTML/JavaScript
مافي الاسفل عباره عن 6 اشكال لمحرك البحث الذي ستقوم بوضعه في مدونة بلوجر
قم بنسخ الكود المصاحب للصوره فقط قم باختيار واحد منهم وضع الكود الخاص به في الاداه الجديده وقم بحفظ الاداه
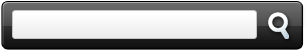
ستايل 1
<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjISzMnNneWkKjfWQAboBzNkaDWaIQAPAnOWT-P_DY1ORtOVX18E1K8aah3sHm8CO_kLM97mwIbsK9bDAFcMf21_7TVUQ7zRagBpB0pL2JiUX8yyhfsKMgNDWAyEsV6lhIoNJsX_mjNrRoD/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 10px 12px;margin:0;}
form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
form>
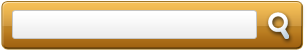
div>ستايل 2
<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjtyMDAxl0Ehhzlnx3HC4saNVX-WcXxlWOMaaSO-MX22InO0wLzDM0fPI0FuZ4q-qoFdFFXNQerUUU4tolIDrA0tlQuxbckE-5ILzUat5SH1Eohckb4YKMXFpc1LP0Gg_rAC5h0ReSxGTMd/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 10px 12px;margin:0;}
form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
form>
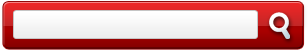
div>ستايل 3
<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhy7J8hnRb4H0Nf-Szn3XyVEU8jWSs7sRLkGhA7RXrJTEaOsZYu0A7z5Q2lt_I2CvdxLpC7GY8CTabDwpZUgzlMPpdL4-_cD4-DVOtg6McBH52esF3aq9Upi83Az5Sv09Ja7HqCiE_xwawb/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 10px 12px;margin:0;}
form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
form>
div>ستايل 4
<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQBR8MBA_cFymtLAUOi7qidngrUzSNJ2HDYD-UhHkee0hQ_rjJ5kbD2wXH85kP9xStyKqQGAyl8rE5PBwH-NQuoipHn4YZXgzS-I6uJpNteiauKTH3soaPYdVzXkzMqbEafFGjW4JyW4RB/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value=""/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
form>
div>ستايل 5
<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgjL_fLFkg56jzS5-OWi0YQKAgEH7dm6YxyUGuObekU-XmHqqbdGrC9m568qVmmpxndJTiQQE0ZTUWqdzQRrk6xbRUeMp3hArQwkUXPTfO_UH9yXvUacyx5Vsy0RezHVj380EqbXoN1QEbO/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value=""/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
form>
div>ستايل 6
<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0J1R0NLX-EoF-O-BrndzrKU5c6n1sHHqV_5yhxUY_f4T_rSHpIGYFgPuMXPtDNXiXxGozB667vXshd6P8XrI8t54fGiKKBHSiWUwHXTOnKplLlJ4s9QpaugxtuxjF-BQyUrlLIUVKLs8p/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value=""/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
form>
div>
فقط هذا كل شئ ...الى اللقاء في موضوع جديد من دروس مدونة بلوجر
أصدقاء(تطوير ويب)
2تعليقات Blogger
2 عدد التعليقات على موضوع طريقة اضافة محرك بحث انيق لمدونة بلوجر بستة اشكال مختلفه
بارك الله فيك أخي
ممكن تبادل إعلاني
http://ar-plus.blogspot.com
إرسال تعليق
التعليقات متاحه لمستخدمي حساب جوجل فقط.ولاضافة كود: أستعن بهذه الأداة السريعة Encode/HTML .












