تطوير ويب » تنسيق القالب » طريقة تغيير خلفية صندوق تعليقات مدونة بلوجر
قم باتباع الخطوات البسيطه التي بالاسفل :
- سجل دخول الي لوحة تحكم مدونة بلوجر > ثم اذهب الي تصميم> ثم الي تحرير HTML
- قم باخذ نسخه احتياطيه من قالب مدونتك
- قم بوضع اشاره علي علامه توسيع قوالب واجهة المستخدم
- ابحث الان عن الكود التالي:
]]></b:skin>5. قم بوضع الكود الموجود بالاسفل قبله مباشرة.
#mbt-form iframe{لا تنسى تغيير تلك العباره داخل الكود باي رابط صوره من الموجودين في اخر التدوينهIMAGE-LINK وللقيام بتغيير عرض صندوق التعليقات يمكنك التلاعب بهذا الرقم داخل الكود كمنا يحلو لك ويتناسب مع مدونتك width:560px .
background:#ffffff url(IMAGE-LINK) repeat;
border:1px solid #ddd;
-moz-border-radius:6px;
-webkit-border-radius:6px;
box-shadow: 5px 5px 5px #CCCCCC;
padding:5px;
font:normal 12pt "ms sans serif", Arial;
color:#2F97FF;
width:560px; height:213px !important;
}
#mbt-form a{
color:#fff;
}
6. الان قم بالبحث مجددا عن هذا الكود:
<div class='comment-form'>7. قم باستبداله بالكود الموجود بالاسفل.
<div id='mbt-form'>8. قم بحفظ قالب مدونتك ومبروك عليك التغيير الجديد!
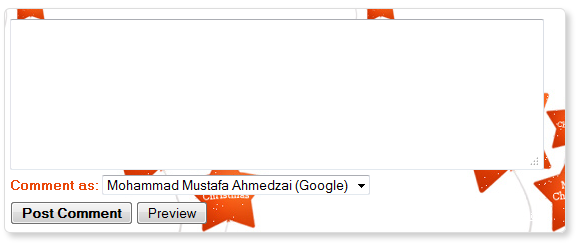
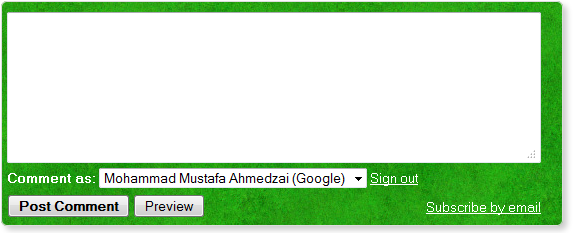
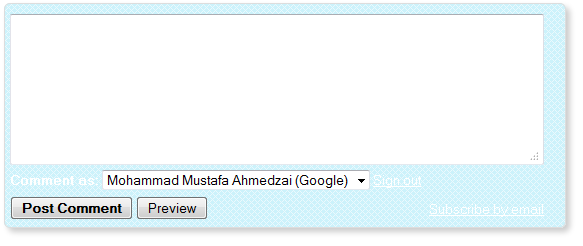
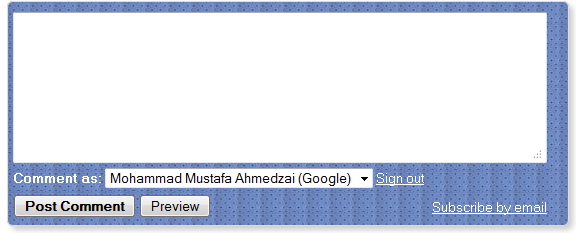
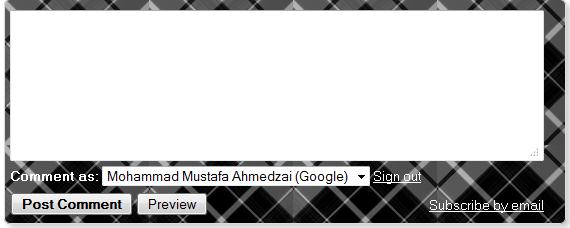
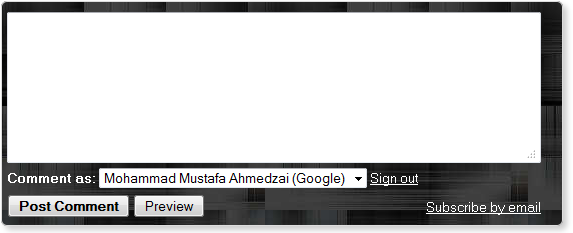
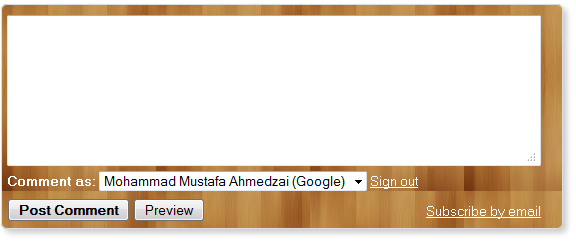
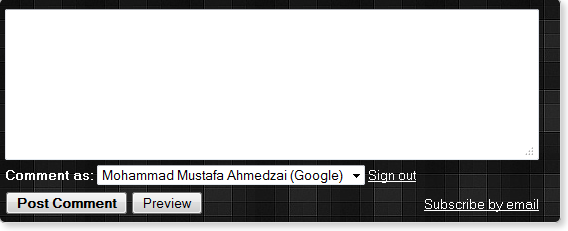
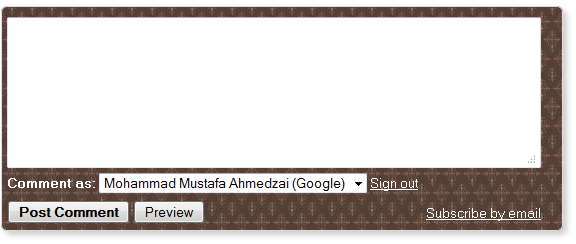
تلك هى قائمه باشكال صندوق التعليقات ومع كل شكل مرفق رابط الصوره التي ستقوم بتغييرها مع العباره التي تحدثنا عنها بالاعلى...
Happy Christmas BackgroundIMAGE LINK:
http://www.backgroundlabs.com/backgrounds/318.jpg

GARDEN
http://www.backgroundlabs.com/backgrounds/40.jpg

AQUA
http://www.backgroundlabs.com/backgrounds/434.gif

BLUE OCEAN
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0WnIhSn-iJpW5BX8HYBasSI-aeUubT1ma3klMChIRxJRUdA-igM66DNApepVuwcUH6WaoXAXFH3ZE0g7l2wYuM7QJ6XL6i87Mh9KP0COr4RNDb6wl41lR6QCrSWikIZKonLelXZG-5Fd_/s400/1.png

CHECKER
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhhrc6gFmfKq3TEfYIRMlcQdlOhQa69FikhwX_8pq1lcVoB18eEr2sHGxwSH1e15kdYnZXYWWl9l9xbPyl_hkAFOxQEMGJduls4XSdNY0yURnq69w-MS9Tn7i8YyEPcvbOcv1WIzl5EFDP8/s400/2.png

CHALK
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh_BV6pEkvphNJmLqG81r4YVpDhmNdRw28npl8SaAeFTMAkusUURaCRG-6sDHJFeSNX6DZG2qZ4OulNrauLjMsEm2Tw_0Yldd__XWxYOt7U12UWf3Po7hL8eSxIM8G1wZ8oChY4-spgF3su/s400/4.png

WOODEN
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgI6rdBZC3Z9EgbaSTzTImxQBcDhz1kKb55f6rbM1NEua0YrAKVRxFZW7r_972rKytc9hhsvHzN-pfEGTJkRx2sBEDIZDUNW5K6zysIin5MjkHbRXVDBDTL157gBbVEGJNv6A4aqrdS01cm/s400/7.png

Blocks
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiwi-MQxV9mYJfuDvPAaN8YoK2b3qPvLcVFRVKjyl0zfFhbULpTLsxgcZYWXaG-QCQKWFhBLxOfkzb3L03ANrM9qYUTNSILBZG1dmVFA2jVibhOSNvNxM8iC_p8WdpA7DqiDwS1Mt-RN6k-/s400/9.png

TILES
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0YSh_IKg0PPgngKzHQU2cMLUSBySmVyKf-jvMrDRLgCjQpGTtJx717RV4R5MpFFDMwGIDPfg4wPw8g6Pfnt3mpSeeMgtGTHABR9BjF4m-DLTxCIgXNF8H5Yg_7GVx8PcHThho8nK0MbOU/s400/8.png

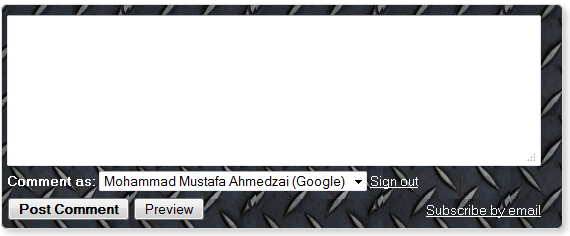
METALLIC
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfOWkV7r7MajnlBONvegUSzLf7t5Bkln2B1mXXhdMzo4ejhtulMSBLlHhezSP6XbXxJ1I7lFOUCdjmmKJUY-mZfDMHFPb6Z0Tu5_5zJbMh56xUv14tJbp1wxMTfyp7mEv41vrMZwkek4Le/s400/12.png

تم بحمد الله
9 عدد التعليقات على موضوع طريقة تغيير خلفية صندوق تعليقات مدونة بلوجر
اضافة رائعة استاذ احمد .. انشاء الله هطبقها على مدونتى .. جزاك الله كل خير .
واتمنى ان حضرتك متكونش نستنى فى اضافة مواضيع ذات صلة المتحركة .. وشكرا جزيلا.
اشكرك جدا على هذه المدونه الاكثر من رائعه والتي استفيد منها بشكل كبير
عملت كل شيءولكن لم يحدث اي تغيير
علما انني احتاج بشده لتغيير صندوق كتابه الردود ومكان الردود نفسه
اتمنى منك ايلاء الامر اهميه
اخي وليد يستحيل تكون طبقت الخطوات ولم تعمل معك
جرب وطبقها مره اخرى وان لم تعمل معك فهذا يرجع الي تضارب اكواد css في قالب مدونتك
اخي وليد صابر قم برفع قالب مدونتك واعطيني الرابط
وساقوم بتركيب الاضافه لك
مرحبا اخى لم اجد 6. الان قم بالبحث مجددا عن هذا الكود:
ولم يحدث اى تغير عندى
شكراً جداً و لكن قمت بتطبيق كل الخطوات و لم يظهر الشكل الجديد علي مدونتي !!
إرسال تعليق
التعليقات متاحه لمستخدمي حساب جوجل فقط.ولاضافة كود: أستعن بهذه الأداة السريعة Encode/HTML .












