تطوير ويب » دروس بلوجر » 25 قائمه عموديه بالتقنيات الحديثه وبمختلف الاشكال لمدونة بلوجر
بسم الله الرحمن الرحيم
كثير من المدونين يرغب في تركيب قائمه عموديه في مدونته وبعضهم لا يعرف الطريقه والبعض الاخر قد
لا يجد قائمه تلبي احتياجاته من حيث الشكل
لذلك في درسنا اليوم سنستعرض 25 قائمه عموديه تستطيع وضع روابطك المهمه فيها
قم بتطبيق مايلي حتى يتم التركيب بشكل سليم
4. المرحلة الثانيه من تركيب القائمه العموديه هي وضع كود html تحت هذا الكود


CSS Code:
HTML Code:

CSS Code:
HTML Code:

CSS Code:
HTML Code:

CSS Code:
HTML Code:

CSS Code:
HTML Code:

CSS Code:
HTML Code:

CSS Code:
HTML Code:

CSS Code:
HTML Code:

CSS Code:
HTML Code:

CSS Code:
HTML Code:

CSS Code:
HTML Code:

CSS Code:
HTML Code:

CSS Code:
HTML Code:

CSS Code:
HTML Code:

CSS Code:
HTML Code:

CSS Code:
HTML Code:

CSS Code:
HTML Code:

CSS Code:
HTML Code:

CSS Code:
HTML Code:

CSS Code:
HTML Code:
 CSS Code:
CSS Code:
HTML Code:

CSS Code:
HTML Code:

CSS Code:
HTML Code:

CSS Code:
HTML Code:
كثير من المدونين يرغب في تركيب قائمه عموديه في مدونته وبعضهم لا يعرف الطريقه والبعض الاخر قد
لا يجد قائمه تلبي احتياجاته من حيث الشكل
لذلك في درسنا اليوم سنستعرض 25 قائمه عموديه تستطيع وضع روابطك المهمه فيها
قم بتطبيق مايلي حتى يتم التركيب بشكل سليم
- قم بالذهاب الي لوحة تحكم مدونتك Blogger > ثم الي تصميم > ثم الي تحرير HTML
- قم باخذ نسخه احتياطيه من قالب مدونتك
يجب ان تعلم اولا ان القائمه سيتم تركيبها علي مرحلتين الاولي وهي اضافة كود css
3. انسخ كود CSS ويجب وضعه قبل هذا الكود ]]></b:skin>4. المرحلة الثانيه من تركيب القائمه العموديه هي وضع كود html تحت هذا الكود
- <div id='sidebar-wrapper'> او هذا <div id='sidebar-wrapper-right'>
- واذا كان عندك عامود جانبي في الجانب الايسر قم بوضع الكود تحت هذا <div id='sidebar-wrapper-left'>
ملحوظه:-عند حدوث اي تعارض اثناء التطبيق فمعنى هذا ان قالبك تم التعديل عليه من قبلك او من قبل احد غيرك بشكل كبير
طريقة التعديل علي كود html
ما بالاسفل هو مثال علي كود ال html<li><a href="#1" >Link 1</a></li>
<li><a href="#2" >Link 2</a></li>
<li><a href="#3" >Link 3</a></li>
<li><a href="#4" >Link 4</a></li>
<li><a href="#5" >Link5</a></li>
قم بتغيير تلك الرموز #1, #2, #3 الروابط التي تريدها في القائمه ثم قم بتغيير تلك الكلمات Link1, Link2, Link3 ا لي اى مسمى تريده للرابط الذي ستقوم بوضعه في القائمه
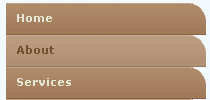
الان ناتي لاشكال القوائم العموديه وتحت كل قائمه كود ال css الخاص بها وكذلك كود ال html ويجب وضعهم كما بالشرح
قائمه رقم 1

CSS CODE:
HTML CODE:
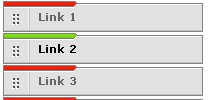
قائمه رقم 2

CSS Code:
HTML Code:
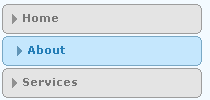
قائمه رقم3

CSS Code:
HTML Code:
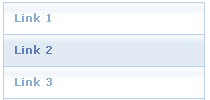
قائمه رقم4

CSS Code:
HTML Code:
قائمه رقم5

CSS Code:
HTML Code:
Navigation Menu #6

CSS Code:
HTML Code:
Navigation Menu #7

CSS Code:
HTML Code:
Navigation Menu #8

CSS Code:
HTML Code:
Navigation Menu #9

CSS Code:
HTML Code:
Navigation Menu #10

CSS Code:
HTML Code:
Navigation Menu #11

CSS Code:
HTML Code:
Navigation Menu #12

CSS Code:
HTML Code:
Navigation Menu #13

CSS Code:
HTML Code:
Navigation Menu #14

CSS Code:
HTML Code:
Navigation Menu #15

CSS Code:
HTML Code:
Navigation Menu #16

CSS Code:
HTML Code:
Navigation Menu #17

CSS Code:
HTML Code:
Navigation Menu #18

CSS Code:
HTML Code:
Navigation Menu #19

CSS Code:
HTML Code:
Navigation Menu #20

CSS Code:
HTML Code:
Navigation Menu #21

CSS Code:
HTML Code:
Navigation Menu #22

HTML Code:
Navigation Menu #23

CSS Code:
HTML Code:
Navigation Menu #24

CSS Code:
HTML Code:
Navigation Menu #25

CSS Code:
HTML Code:
أصدقاء(تطوير ويب)
3تعليقات Blogger
3 عدد التعليقات على موضوع 25 قائمه عموديه بالتقنيات الحديثه وبمختلف الاشكال لمدونة بلوجر
ما شاء الله جميل جدا .. جزاكم الله خيراً .. حاولت اعمل الطريقة بس يبدو اني تخربطت بالطريقة ولم استطع تطبيقها للأسف
@رَحِ ـيق الجِ ـنَـانــ
العفو اختي وبالنسبه لعدم توفيقك في تطبيق الطريقه..تستطيعي مراسلتي حتى اركب لك الاضافه بنفسي ان اردتي
إرسال تعليق
التعليقات متاحه لمستخدمي حساب جوجل فقط.ولاضافة كود: أستعن بهذه الأداة السريعة Encode/HTML .











